这两天在Android中用到了自定义view,在自定义view时也顺便使用了下自定义属性。自定义属性以前只是耳闻 未曾谋面,这次借机会对自定义属性进行了一番学习,顺便总结了一下自定义属性的使用。 下面扫盲班老司机要开车了,小白快刷卡上车,大神拒载。
Android中经常用到自定义view,既然用了自定义view那就不得不提自定义属性。你是否思考过为什么我们在xml文件中进行布局时可以直接通过android:layout_width="match_parent"就可以设置控件的宽度呢?不只是宽度,几乎控件的所有属性都可以在xml文件中进行设置,这是怎样实现的呢,this is a question
我们自定义view时能不能也像系统提供的控件一样在xml文件中设置属性呢。答案是当然可以了,用到的就是今天要说的自定义属性。废话不多说 直接开干。 1,首先在res 的values文件夹下新建一个attrs.xml文件,就是这样
2,开始编写我们需要的属性。
1<?xml version="1.0" encoding="utf-8"?>
2<resources>
3 <declare-styleable name="burce">
4 <attr name="mHeight" format="integer"/>
5 <attr name="mWidth" format="integer"/>
6 <attr name="mName" format="string"/>
7 <attr name="sex" format="enum">
8 <enum name="man" value="0"/>
9 <enum name="woman" value="1"/>
10 </attr>
11 <attr name="student" format="boolean"/>
12 </declare-styleable>
13</resources>
说一下用到的东西
<declare-styleable name="burce">其中的name的值随便定义一个,不要与系统的起冲突。
<attr name="mHeight" format="integer"/>name就是自定义的属性的名字(比如系统控件的android:layout_width) format 就是属性的类型,这里支持10种类型,常用的有string,integer,boolean等等,这次我们用到了整形,枚举和布尔
注意:我们在自定义属性的名字的时候不能与系统的名字冲突,否则会报错
3,新建一个类继承View类,实现3个构造方法,然后获取我们自定义的属性
1public class MyView extends View {
2 private static final String TAG = "MyView";
3 private int heiget;
4 private int width;
5 private String name;
6 private int sex;
7 private boolean student;
8 public MyView(Context context) {
9 this(context,null);
10 }
11
12 public MyView(Context context, AttributeSet attrs) {
13 this(context, attrs,0);
14 }
15
16 public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
17 super(context, attrs, defStyleAttr);
18 TypedArray array=context.obtainStyledAttributes(attrs, R.styleable.burce);
19 heiget=array.getInt(R.styleable.burce_mHeight,0);
20 width=array.getInt(R.styleable.burce_mWidth,0);
21 name=array.getString(R.styleable.burce_mName);
22 sex=array.getInt(R.styleable.burce_sex,0);
23 student=array.getBoolean(R.styleable.burce_student,true);
24 array.recycle();
25
26 Log.i(TAG, "height: "+heiget);
27 Log.i(TAG, "width: "+width);
28 Log.i(TAG, "name: "+name);
29 Log.i(TAG, "sex: "+sex);
30 Log.i(TAG, "student: "+student);
31
32 }
33}
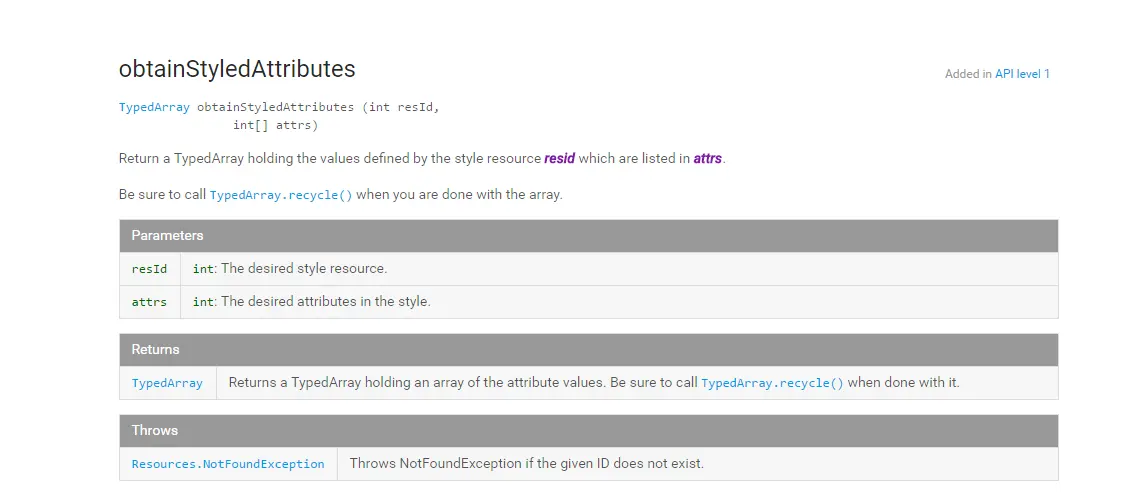
TypedArray array=context.obtainStyledAttributes(attrs, R.styleable.burce);
这是Google官方给的解释,就简单说一下两个参数怎么填吧,第一个填形参的attrs,第二个填 R.styleable是固定写法,bruce是<declare-styleable name="burce">中的name的值。
4,回到MainActivity的布局文件中使用我们的自定义view 1<?xml version="1.0" encoding="utf-8"?>
2<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:app="http://schemas.android.com/apk/res-auto"
4 xmlns:tools="http://schemas.android.com/tools"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 tools:context="com.myviewtest.MainActivity">
8 <com.myviewtest.MyView
9 android:layout_width="match_parent"
10 android:layout_height="match_parent"
11 app:mName="bruce"
12 app:sex="man"
13 app:mHeight="100"
14 app:mWidth="100"
15 app:student="true"/>
16</RelativeLayout>
注意:如果Android studio没有加上命名空间的话需要自己加上 xmlns:app="http://schemas.android.com/apk/res-auto" 只有声明了命名空间才能使用自定义属性,不懂啥是命名空间的同学呢自己Google学习一下吧(最近在学C++,我就安C++中的命名空间理解的,如果不正确还请大神赐教)
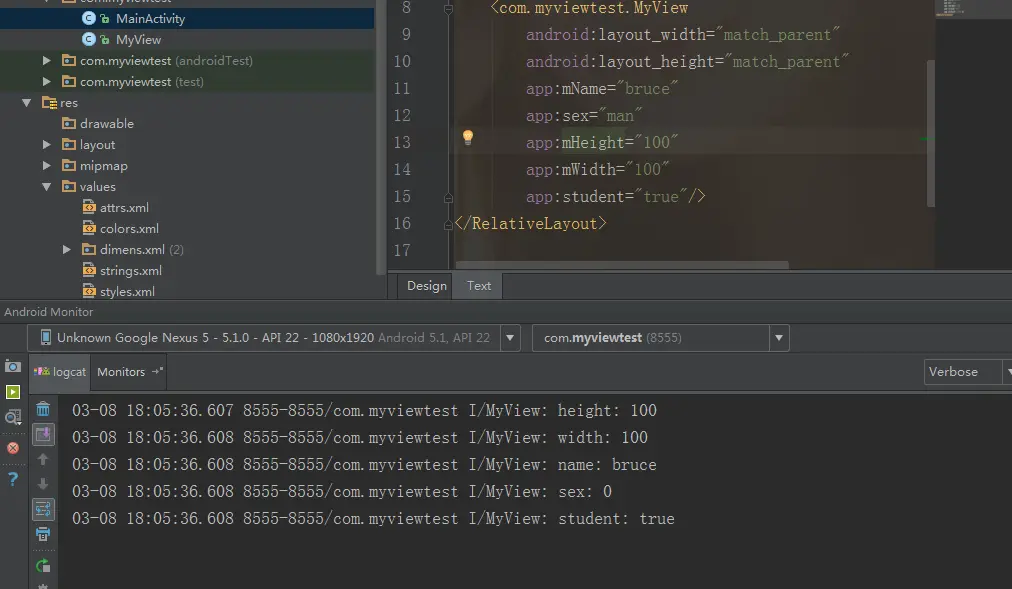
准备工作都做好了接下来我们吧应用跑起来看看吧,这里我们通过打印log查看自定义属性的值。
通过log可以得知 我们在自定义view中成功的获取到了属性的值。好的老司机平安到站,小白有序下车。 由于你遇到了一个假的老司机,文章中如果有不正确的地方还请各位大神在评论区指正,老司机在这里抱拳了。