最近在做项目的时候用到了webSocket协议,而且是在微信小程序中用到了webSocket,微信小程序中使用wss协议的时候不能设置端口,只能使用默认的443端口。 我擦,我的https已经监听了443端口,webSocket再去监听443,肯定不行啊。要想办法解决,老大把这个问题交给我了,我愉快(手动懵逼)的接收了这个任务。想到了两种办法解决。 一种解决办法是把webSocket部署到另一台服务器上,这样成本也太高了。另一种办法,就是使用nginx反向代理。
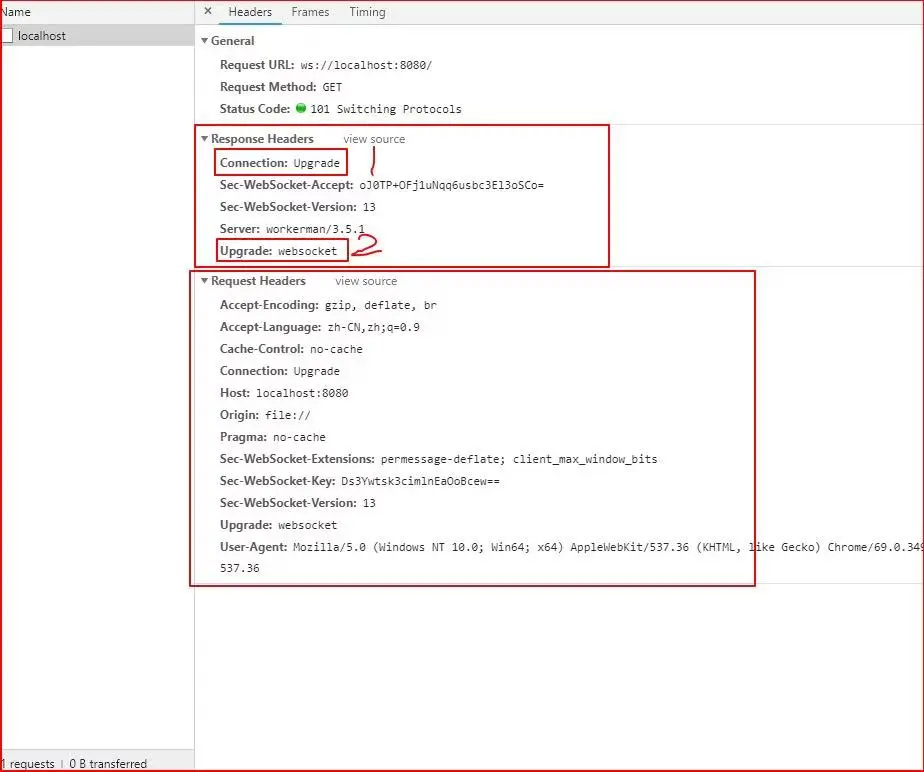
因为webSocket协议是基于http协议升级的(见下图),所以可以使用nginx反向代理webSocket.
从这张图片上可以看出,webSocket连接的建立是在http协议的基础上。1GET /chat HTTP/1.1
2Host: server.example.com
3Upgrade: websocket
4Connection: Upgrade
5Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
6Sec-WebSocket-Protocol: chat, superchat
7Sec-WebSocket-Version: 13
8Origin: http://example.com
熟悉HTTP的童鞋可能发现了,这段类似HTTP协议的握手请求中,只是多了几个东西。
1Upgrade: websocket
2Connection: Upgrade
3这个就是Websocket的核心了,告诉Apache、Nginx等服务器:我发起的是Websocket协议。
4Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
5Sec-WebSocket-Protocol: chat, superchat
6Sec-WebSocket-Version: 13
首先,Sec-WebSocket-Key 是一个Base64 encode的值,这个是浏览器随机生成的,告诉服务器:泥煤,不要忽悠窝,我要验证尼是不是真的是Websocket助理。
最后,Sec-WebSocket-Version 是告诉服务器所使用的Websocket Draft(协议版本),在最初的时候,Websocket协议还在 Draft 阶段,各种奇奇怪怪的协议都有,而且还有很多期奇奇怪怪不同的东西,什么Firefox和Chrome用的不是一个版本之类的,当初Websocket协议太多可是一个大难题。。不过现在还好,已经定下来啦大家都使用的一个东西
然后服务器会返回下列东西,表示已经接受到请求, 成功建立Websocket啦!
1HTTP/1.1 101 Switching Protocols
2Upgrade: websocket
3Connection: Upgrade
4Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
5Sec-WebSocket-Protocol: chat
这里开始就是HTTP最后负责的区域了,告诉客户,我已经成功切换协议啦~
1Upgrade: websocket
2Connection: Upgrade
依然是固定的,告诉客户端即将升级的是Websocket协议。至此,HTTP已经完成它所有工作了,接下来就是完全按照Websocket协议进行了。
明白协议的原理了就可以下一步了
首先nginx先配置好https的证书
服务器的证书是老大配置好的,我就直接用了。
在nginx配置文件的service节点中添加如下配置
1location /wss
2 {
3 proxy_pass http://127.0.0.1:8888;
4 proxy_http_version 1.1;
5 proxy_set_header Upgrade $http_upgrade;
6 proxy_set_header Connection "Upgrade";
7 proxy_set_header X-Real-IP $remote_addr;
8 }
解释一下参数
/wss这个是随便起的,告诉Nginx要代理的url,现在我的设置为wss,当我访问的我的服务器https://abc.com/wss时,Nginx会把我的请求映射到本机的8888端口。
proxy_pass 要代理到的url,我的代理到本机的8888端口。
proxy_http_version 代理时使用的 http版本。
重点来了:
代理webSocket的关键参数
proxy_set_header Upgrade 把代理时http请求头的Upgrade 设置为原来http请求的请求头,wss协议的请求头为websocket
proxy_set_header Connection 因为代理的wss协议,所以http请求头的Connection设置为Upgrade
proxy_set_header X-Real-IP 给代理设置原http请求的ip,填写$remote_addr 即可
至于websocket协议的response的参数,在反向代理的时候不用管。
到这里,Nginx反向代理webSocket的配置就完成了,重启Nginx,用websocket连接试试,在原来wss地址的地方填写wss://abc.com/wss。如果websocket成功连接,说明Nginx反向代理websocket已经成功了。
总结
现在的配置只是反向代理到本机时的配置,如果要反向代理到别的主机,在代理时可能会跨域问题,需要在Nginx的反向代理中做跨域的配置。
思考
在Nginx的配置文件中能看到这一段
1location ~ .php$ {
2 root html;
3 fastcgi_pass 127.0.0.1:9000;
4 fastcgi_index index.php;
5 fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
6 include fastcgi_params;
7}
这是Nginx中php的配置文件,我擦,怎么这么眼熟,这个配置清单跟刚才的websocket的反向代理这么像。通过上网查资料才知道,原来Nginx在处理php类型的请求时,把请求发fastcgi管理进程处理,fascgi管理进程选择cgi子进程处理结果并返回被nginx,而php-fpm是一个PHP FastCGI管理器,nginx本身不能处理PHP,它只是个web服务器,当接收到请求后,如果是php请求,则发给php解释器处理,并把结果返回给客户端。所以说Nginx在处理php类型的请求时,本质上也是通过反向代理功能实现的。 我们可以把思维展开,用Nginx反向代理可以实现更多的功能,比如代理Tomcat
1location /Tomcat
2 {
3 proxy_pass http://127.0.0.1:8080;
4 proxy_http_version 1.1;
5 proxy_set_header X-Real-IP $remote_addr;
6 }
当然,也可以用Nginx反向代理实现负载均衡,这个我还没有试过,等以后用到了,再来补充